Dalam era digital ini, manajemen data karyawan menjadi suatu hal yang krusial bagi perusahaan untuk memastikan kelancaran operasional dan pengambilan keputusan strategis.
Salah satu cara efektif untuk mengelola informasi karyawan adalah dengan membuat aplikasi khusus yang memanfaatkan kekuatan bahasa pemrograman PHP.
Cara membuat aplikasi data karyawan dengan PHP melibatkan beberapa script yang memungkinkan Anda untuk menambahkan beberapa fitur penting yang mendukung proses pengelolaan data itu sendiri.
Selengkapnya bagaimana cara membuat aplikasi data karyawan dari PHP bisa Anda lihat dalam artikel LinovHR berikut ini!
Apa Itu PHP?
PHP atau Hypertext Preprocessor adalah bahasa penulisan skrip open-source yang luas digunakan dalam pengembangan website, terutama pada komunikasi sisi server.
Bahasa pemrograman satu ini sering digunakan berdampingan dengan JavaScript dan Python, walaupun lebih fokus pada sisi server.
Dengan peran utamanya dalam memproses permintaan server, PHP memungkinkan penyajian konten yang dinamis kepada pengguna.
Sebagai bahasa penulisan skrip, PHP digunakan untuk mengotomatiskan tugas-tugas pada website, seperti validasi formulir untuk memastikan kolom terisi sebelum pengiriman data ke server, memberikan pesan peringatan jika diperlukan.
Kemampuannya yang fleksibel membuat PHP menjadi pilihan yang populer dalam pengembangan website dinamis dan responsif.
Fitur Penting dalam PHP untuk Membuat Aplikasi Data Karyawan

Dalam konteks pembuatan aplikasi data karyawan, PHP memungkinkan Anda untuk memiliki aplikasi dengan dukungan fitur yang mumpuni.
Mulai dari fitur penyimpanan data, mencetaknya sampai fitur untuk melakukan validasi data. Berikut adalah penjelasan lengkapnya:
1. Create (Menyimpan Data)
Fitur ini memungkinkan pengguna untuk menyimpan data karyawan ke dalam database.
PHP memiliki fungsi-fungsi pengelolaan database seperti MySQLi atau PDO yang memudahkan pengembang untuk menyusun dan menjalankan pernyataan SQL untuk menyimpan data ke dalam tabel karyawan.
2. Read (Menampilkan Data)
Fitur kedua yang bisa Anda kembangkan dengan PHP adalah menampilkan data dari database.
Fungsi MySQLi digunakan untuk mengambil data dari tabel dan menampilkannya sesuai kebutuhan, misalnya dalam bentuk tabel atau formulir.
3. Update (Mengubah Data)
Dengan fitur ini, skrip PHP memungkinkan pengguna untuk mengubah data karyawan yang sudah tersimpan di database.
Pembaruan data dapat dilakukan melalui formulir pengeditan yang menggunakan pernyataan SQL UPDATE untuk memperbarui catatan yang ada.
4. Delete (Menghapus Data)
Fitur penghapusan data memungkinkan aplikasi untuk menghapus catatan karyawan yang tidak diperlukan.
Anda bisa menggunakan skrip PHP dapat digunakan untuk membuat fungsi yang menggunakan pernyataan SQL DELETE untuk menghapus data dari tabel.
5. Upload File
Dalam aplikasi data karyawan, fitur ini memungkinkan pengguna untuk mengunggah file seperti foto profil.
PHP menyediakan fungsi untuk mengelola proses pengunggahan file, memeriksa tipe file, dan menyimpannya di lokasi yang ditentukan.
6. Cetak PDF
Penggunaan PHP untuk membuat dan mencetak file PDF mempermudah pembuatan laporan atau dokumen yang berkaitan dengan data karyawan.
Library seperti TCPDF atau FPDF dapat digunakan untuk menghasilkan dokumen PDF yang sesuai.
7. Export Excel
Fitur ini memungkinkan pengguna untuk mengekspor data karyawan ke dalam format Excel.
Library PHPExcel atau PhpSpreadsheet dapat digunakan untuk mempermudah pembuatan file Excel yang berisi data karyawan.
8. JQuery DataTables Server-side Processing
Pemanfaatan DataTables dengan server-side processing menggunakan PHP memungkinkan tampilan data yang responsif dan efisien.
Hal ini dapat meningkatkan pengalaman pengguna dalam menavigasi dan mengelola data karyawan.
9. CSS Bootstrap 4
Menggunakan Bootstrap 4 memungkinkan pengembang untuk dengan cepat dan mudah mendesain antarmuka pengguna yang responsif dan menarik untuk aplikasi data karyawan.
10. Validasi Form Input
Fitur validasi form input di PHP membantu memastikan bahwa data yang dimasukkan oleh pengguna sesuai dengan format yang diharapkan, mengurangi risiko kesalahan input dan meningkatkan kualitas data.
11. Keamanan Dasar untuk Mencegah SQL Injection
Melalui penggunaan parameterized queries atau prepared statements, PHP dapat memberikan tingkat keamanan dasar untuk mencegah serangan SQL injection yang dapat merugikan integritas data karyawan.
Dengan menggabungkan fitur-fitur ini, pengembang dapat menciptakan aplikasi data karyawan yang efisien, aman, dan memenuhi kebutuhan pengguna dengan baik.
Baca Juga: Cara Membuat Aplikasi Absen dengan Ms Access
Cara Membuat Aplikasi Data Karyawan dengan PHP
Sebelum memulai pembuatan aplikasi penyimpanan data pegawai berbasis web menggunakan PHP, pastikan bahwa Anda telah menginstal aplikasi web server seperti XAMPP.
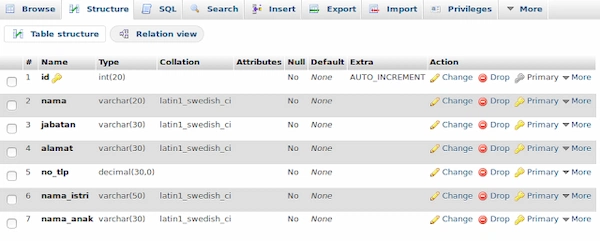
1. Tabel Data Pegawai
Setelah berhasil menginstal XAMPP, langkah selanjutnya adalah membuat database dan tabel untuk menyimpan data pegawai. Contohnya bisa Anda lihat seperti gambar berikut ini:

Berikut adalah struktur tabel yang dapat Anda buat menggunakan query SQL:
— phpMyAdmin SQL Dump
— version 4.5.2
— http://www.phpmyadmin.net
–
— Host: localhost
— Generation Time: Jun 21, 2016 at 02:25
— Server version: 10.1.9-MariaDB
— PHP Version: 5.5.30
SET SQL_MODE = “NO_AUTO_VALUE_ON_ZERO”;
SET time_zone = “+00:00”;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
–
— Database: `php`
–
— ——————————————————–
–
— Table structure for table `user`
–
CREATE TABLE `user` (
`id` int(11) NOT NULL,
`username` varchar(32) NOT NULL,
`password` varchar(32) NOT NULL,
`nama` varchar(32) NOT NULL,
`email` varchar(32) NOT NULL,
`level` int(11) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
–
— Dumping data for table `user`
–
INSERT INTO `user` (`id`, `username`, `password`, `nama`, `email`, `level`) VALUES
(1, ‘admin’, ‘21232f297a57a5a743894a0e4a801fc3’, ‘Administrator’, ‘admin@admin.com’, 1),
(2, ‘admin2’, ‘21232f297a57a5a743894a0e4a801fc3’, ‘Administrator’, ‘admingelo@gelo.com’, 1);
–
— Indexes for dumped tables
–
–
— Indexes for table `user`
–
ALTER TABLE `user`
ADD PRIMARY KEY (`id`);
–
— AUTO_INCREMENT for dumped tables
–
–
— AUTO_INCREMENT for table `user`
–
ALTER TABLE `user`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=3;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
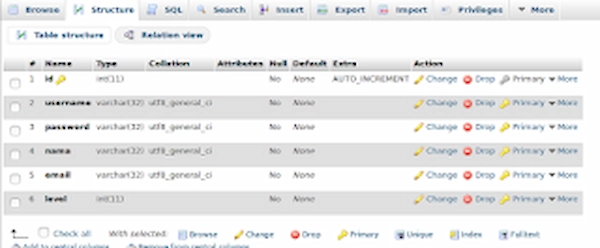
2. Tabel User
Langkah kedua yang perlu Anda lakukan adalah membuat tabel baru dengan nama user dengan susunan atau struktur tabel seperti gambar di bawah ini:

Anda bisa menjalankan query seperti di bawah ini untuk membuat tabel yang isinya adalah username dan password.
— phpMyAdmin SQL Dump
— version 4.5.2
— http://www.phpmyadmin.net
—
— Host: localhost
— Generation Time: Jun 21, 2016 at 02:25
— Server version: 10.1.9-MariaDB
— PHP Version: 5.5.30
SET SQL_MODE = “NO_AUTO_VALUE_ON_ZERO”;
SET time_zone = “+00:00”;
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
—
— Database: `php`
—
— ——————————————————–
—
— Table structure for table `user`
—
CREATE TABLE `user` (
`id` int(11) NOT NULL,
`username` varchar(32) NOT NULL,
`password` varchar(32) NOT NULL,
`nama` varchar(32) NOT NULL,
`email` varchar(32) NOT NULL,
`level` int(11) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
—
— Dumping data for table `user`
—
INSERT INTO `user` (`id`, `username`, `password`, `nama`, `email`, `level`) VALUES
(1, ‘admin’, ‘21232f297a57a5a743894a0e4a801fc3’, ‘Administrator’, ‘admin@admin.com’, 1),
(2, ‘admin2’, ‘21232f297a57a5a743894a0e4a801fc3’, ‘Administrator’, ‘admingelo@gelo.com’, 1);
—
— Indexes for dumped tables
—
—
— Indexes for table `user`
—
ALTER TABLE `user`
ADD PRIMARY KEY (`id`);
—
— AUTO_INCREMENT for dumped tables
—
—
— AUTO_INCREMENT for table `user`
—
ALTER TABLE `user`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=3;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Setelah berhasil membuat dua tabel di atas, selanjutnya Anda perlu membuat beberapa script yang akan digunakan untuk input data pegawai, menampilkan data pegawai, halaman login, dan beberapa script lainnya.
Di sini ada sekitar 11 script yang harus Anda buat untuk membuat aplikasi penyimpanan data karyawan.
1. koneksi.php
File ini digunakan untuk melakukan koneksi ke server/database MySQL.
<?php
include (‘sesi.php’);
$host = “localhost”;
$user = “root”;
$password = “”;
$db = “nama_db”;
$koneksi=@mysql_connect($host,$user,$password);
if(!$koneksi){
echo “Gagal melakukan koneksi <br/>:”.mysql_error();
exit();
}
$pilihdb=@mysql_select_db($db,$koneksi);
if(!$pilihdb){
exit (“Gagal melakukan hubungan dengan database<br> Kesalahan :”.mysql_error());
}
?>
2. index.php
Script index.php ini menjadi halaman utama dari aplikasi. Anda bisa menggunakan source code berikut ini:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<title>ROOT93.co.id | Aplikasi penyimpan data pegawai</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=iso-8859-1″ />
<link rel=”stylesheet” href=”style.css” type=”text/css” />
</head>
<body>
<div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”index.php”>Beranda</a></li>
<li><a href=”index.php?page=masukandata”>Masukan Data Pegawai</a></li>
<li><a href=”lihat_data_pegawai.php”>Lihat Data Pegawai</a></li>
<li><a href=”index.php?page=login”>Login</a>
</ul>
</div>
</div>
<div id=”content”>
<?php
$page = (isset($_GET[‘page’]))? $_GET[‘page’] : “main”;
switch ($page) {
case ‘masukandata’ : include “input_data_pegawai.php”; break;
case’login’:include”login.php”;break;
case ‘main’ :
default : include ‘catatan.php’;
}
?>
</body>
</html>
3. input_data_pegawai.php
Berikutnya adalah membuat halaman yang akan digunakan untuk menginput data pegawai/karyawan. Gunakanlah script berikut ini:
<?php include(‘sesi.php’);
?>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv=”content-type” content=”text/html” />
<meta name=”author” content=”ROOT93″ />
<title>Input Data Pegawai</title>
<style type=”text/css”>
<!–
.style3 {font-family: Arial, Helvetica, sans-serif; font-size: 10; }
.style4 {font-size: 12}
–>
</style>
</head>
<body>
<p class=”style3″> Hai Kamu Login Sebagai <?php echo $_SESSION[‘admin’];?> / <a href=”logout.php”>Keluar</a></p>
<form id=”butamu” name=”butamu” method=”post” action=”kirim.php”>
<table width=”600″ border=”0″ align=”center” cellpadding=”8px”>
<tr>
<td width=”150″ valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>Nama </div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”nama” id=”nama” size=”45″ required=””/></td>
</tr>
<tr>
<td valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>Jabatan </div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”jabatan” id=”jabatan” size=”45″ required=”” /></td>
</tr>
<tr>
<td valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>Alamat</div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”alamat” id=”alamat” size=”45″ required=”” /></td>
</tr>
<tr>
<td valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>No.Tlp/HP</div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”no_tlp” id=”no_tlp” size=”45″ required=”” /></td>
</tr>
<tr>
<td valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>Nama Suami/Istri</div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”nama_istri” id=”nama_istri” size=”45″ required=””/></td>
</tr>
<tr>
<td valign=”middle” bgcolor=”#99CCFF”><div align=”left” class=”style3″>Nama Anak </div></td>
<td>:</td>
<td bgcolor=”#9999FF”><input type=”text” name=”nama_anak” id=”nama_anak” size=”45″ required=””/></td>
</tr>
<tr>
<td valign=”middle”><span class=”style4″></span></td>
<td></td>
<td><input type=”submit” name=”kirim” value=”kirim” id=”kirim” />
<input type=”reset” name=”batal” id=”batal” value=”Batal” />
<input type=”hidden” name=”asal” id=”asal” value=”<?php echo $_SERVER[‘PHP_SELF’];?>” /></td>
</tr>
</table>
<br>
</form>
4. kirim.php:
File ini bertugas untuk mengirimkan nilai input data pegawai ke dalam tabel database.
<?php
require_once(‘koneksi.php’);
//melakukan penyimpanan data tanpa melakukan validasi terlebih dahulu
//langsung eksekusi kiriman
$arahkan=”index.php”; //menyimpan variabel yang mengarah ke file index
$perintah=sprintf(“INSERT INTO data_pegawai
VALUES (‘nul’,’%s’,’%s’,’%s’,’%s’,’%s’,’%s’)”,
$_POST[‘nama’],
$_POST[‘alamat’],
$_POST[‘jabatan’],
$_POST[‘no_tlp’],
$_POST[‘nama_istri’],
$_POST[‘nama_anak’]);
$aksi=@mysql_query($perintah,$koneksi);
//menyimpan variabel $perintah dengan parameter untuk memasukan data
if(!$perintah){
echo “Gagal Konek:”.mysql_error();
$arahkan=”index.php”;
//jika tidak bisa koneksi arahkan ke index
}
else{
echo ‘<script language=”javascript”>alert(“Data Pegawai disimpan!”);
document.location=”index.php?page=masukandata”;</script>’;
}
?>
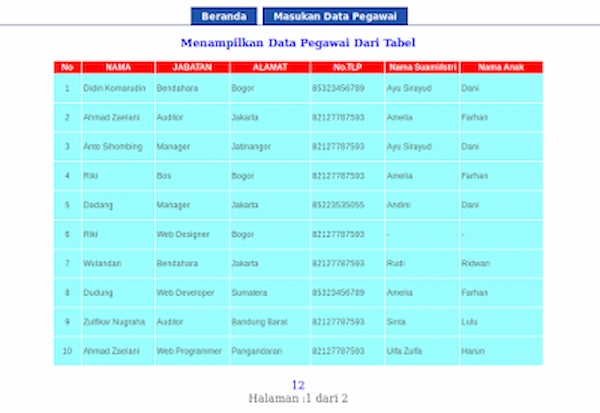
5. lihat_data_pegawai.php
File ini berfungsi untuk melihat atau menampilkan data pegawai yang sudah tersimpan dalam tabel database.
<?php
require_once(‘koneksi.php’);
$awal=0;
$byk_tampil=10;
if(isset($_GET[‘hal’])){
$awal=$_GET[‘hal’]*$byk_tampil;
}
$perintah=”SELECT*FROM data_pegawai ORDER BY id DESC”;
$limit=”limit $awal,$byk_tampil”;
$per_limit=sprintf(“%s %s”,$perintah,$limit);
$rsalpegawai=@mysql_query($perintah,$koneksi);
$rspegawai=@mysql_query($per_limit,$koneksi);
$baris=mysql_num_rows($rsalpegawai);
?>
<html>
<head>
<title>Menampilkan Data Pegawai</title>
<style type=”text/css”>
<!–
.style1 {
color: #FFFFFF;
font-weight: bold;
font-family: Arial, Helvetica, sans-serif;
font-size: 10;
}
.style3 {color: #FFFFFF;
font-family: Arial, Helvetica, sans-serif;
font-size: 12;
font-weight: bold;
}
–>
.style4 {
color:#0000FF;
font:Arial, Helvetica, sans-serif;
font-weight: bold;
}
.style7 {
font-family: Arial, Helvetica,
sans-serif; font-size: 12px;
}
</style>
<link rel=”stylesheet” href=”style.css” type=”text/css” />
</head>
<body>
<div id=”navcontainer”>
<ul id=”navlist”>
<li><a href=”index.php”>Beranda</a></li>
<li><a href=”index.php?page=masukandata”>Masukan Data Pegawai</a></li>
<li><a href=”index.php?page=logout”>Keluar</a>
</ul>
</div>
</div>
<div align=”center”>
<p align=”center” class=”style4″>Menampilkan Data Pegawai Dari Tabel</p>
<table width=”723″ height=”73″ bordercolor=”#000000″
cellpadding=”2″ cellspacing=”1″ border=”0″>
<tr>
<td width=”33″ bgcolor=”#FF0000″><div align=”center” class=”style3″>
<div align=”center”>No</div>
</div></td>
<td width=”90″ bgcolor=”#FF0000″><div align=”center” class=”style3″>NAMA</div></td>
<td width=”93″ bgcolor=”#FF0000″><div align=”center” class=”style3″>JABATAN</div></td>
<td width=”100″ bgcolor=”#FF0000″><div align=”center” class=”style3″>ALAMAT</div></td>
<td width=”92″ bgcolor=”#FF0000″><div align=”center” class=”style3″>No.TLP</div></td>
<td width=”93″ bgcolor=”#FF0000″><div align=”center” class=”style3″>Nama Suami/Istri </div></td>
<td width=”103″ bgcolor=”#FF0000″><div align=”center” class=”style3″>Nama Anak </div></td>
</tr>
<?php
$no=$awal+1;
while($data=mysql_fetch_array($rspegawai)){
?>
<tr class=”<?php echo $no%2==0?tdc:tdc2?>”>
<td height=”42″ bgcolor=”#99FFFF”><div align=”center” class=”style7″><?php echo $no;?></div></td>
<td align=”left” bgcolor=”#99FFFF” ><div align=”left” class=”style7″><?php echo $data[‘nama’];?></div></td>
<td bgcolor=”#99FFFF”><div align=”left” class=”style7″><?php echo $data[‘alamat’];?></div></td>
<td bgcolor=”#99FFFF”><div align=”left” class=”style7″><?php echo $data[‘jabatan’];?></div></td>
<td bgcolor=”#99FFFF”><div align=”left” class=”style7″><?php echo $data[‘no_tlp’];?></div></td>
<td bgcolor=”#99FFFF”><div align=”left” class=”style7″><?php echo $data[‘nama_istri’];?></div></td>
<td bgcolor=”#99FFFF”><div align=”left” class=”style7″><?php echo $data[‘nama_anak’];?></div></td>
</tr>
<?php $no+=1;}?>
</table>
<br/>
<center>
<?php
$ke=$_SERVER[‘PHP_SELF’];
$page=ceil($baris/10); //jumlah data dibagi 10
$pg=1;
while($pg<=$page){ //jika $pg kurang dari atau sama dengan $page
$hal=$pg-1; //maka $hal=$pg dikurangi 1
echo “<a href=\”$ke?hal=$hal\”>$pg</a>”;
$pg+=1;
}
?>
<br/>
Halaman :<?php echo “$hal dari $page”;?><br/></center>
</body>
</html>
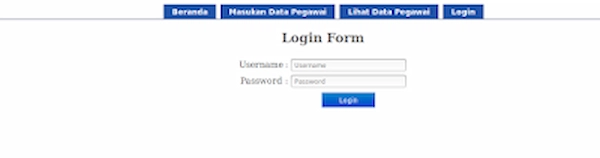
6. login.php
Anda juga bisa membuat form login bagi user yang ingin mengakses data pegawai. Caranya dengan menggunakan source code di bawah ini:
<html>
<head>
<title>Login Form | Data Pegawai</title>
</head>
<body>
<form action=”login_proses.php” method=”post”>
<center><h2>Login Form</h2></center>
<table align=”center”>
<tr>
<td>Username</td>
<td>:</td>
<td><input type=”text” name=”username” placeholder=”Username” required /></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input type=”password” name=”password” placeholder=”Password” required /></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td><input type=”submit” name=”login” value=”Login” /></td>
</tr>
</table>
</form>
</body>
</html>
7. login_proses.php
File ini memproses dan memvalidasi inputan dari file login.php. Jika user salah memasukkan username dan password, maka secara otomatis user akan diarahkan kembali ke halaman login.
<?php
include(‘koneksi.php’);
$cek=$_POST[‘username’];
if(isset($_POST[‘login’])){
$user = mysql_real_escape_string(htmlentities($_POST[‘username’]));
$pass = mysql_real_escape_string(htmlentities(md5($_POST[‘password’])));
$sql = mysql_query(“SELECT * FROM user WHERE username=’$user’ AND password=’$pass'”) or die(mysql_error());
if(mysql_num_rows($sql) == 0){
//jika nilai sama dengan nol maka berarti nilai input tidak diisi
echo ‘<script language=”javascript”>alert(“Username ‘.$cek.’ tidak ditemukan!”);
document.location=”index.php”;</script>’;
}else{
$row = mysql_fetch_assoc($sql);
if($row[‘level’] == 1){
//jika login dengan level 1 buat session admin
$_SESSION[‘admin’]=$user;
echo ‘<script language=”javascript”>alert(“Anda berhasil Login Admin!”);
document.location=”index.php?page=masukandata”;</script>’;
}
}
}
?>
8. sesi.php
File ini berfungsi untuk mengecek session yang ada. Bila user berhasil login, session akan dibuat, dan file ini akan mengakses session yang ada. Jika tidak ada session, user akan diarahkan ke halaman login.
<?php
session_start();
if(!isset($_SESSION[‘admin’])){
echo ‘<script language=”javascript”>alert
(“Anda harus login terlebih dahulu!”);
document.location=”index.php?page=login”;</script>’;
}
?>
9. logout.php
File yang bertugas untuk menghapus session yang tersimpan, sehingga user akan logout dari aplikasi.
<?php
session_start();
session_destroy();
echo ‘<script language=”javascript”>alert(“Anda berhasil Logout!”);
document.location=”index.php?page=login”;</script>’;
?>
10. catatan.php
File ini memberikan informasi tentang cara penggunaan aplikasi. File ini diakses sebagai halaman default dari file index.php.
<html>
<head>
<title>Ucapan Selamat Datang</title>
<style type=”text/css”>
<!–
.style1 {
font-family: Arial, Helvetica, sans-serif;
color: #000000;
font-weight: bold;
}
.style2 {
color: #000000;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
}
.style5 {color: #FFFFFF; font-family: Arial, Helvetica, sans-serif; }
.style6 {
color: #FFFFFF;
font-style: italic;
font-weight: bold;
}
.style7 {font-size: 14px}
.style8 {font-family: Arial, Helvetica, sans-serif; color: #000000;}
–>
</style>
</head>
<body>
<table width=”642″ height=”53″ border=”1″ align=”center” bordercolor=”#000000″ bgcolor=”#999999″>
<tr>
<th align=”center” valign=”middle” scope=”row”><h2 align=”center” class=”style5″>Selamat Datang, Di Halaman Data Pegawai</h2>
<table width=”590″ border=”1″ cellpadding=”8″ bordercolor=”#FFFFFF” bgcolor=”#FFFF00″>
<tr>
<th width=”570″ scope=”row”>
<p align=”left” class=”style1″>1. Login terlebih dahulu</p>
<p align=”left” class=”style1″>2. Untuk memasukan data baru klik menu "Masukan Data Pegawai"</p>
<p align=”left” class=”style2″>3. Untuk melihat data pegawai silahkan klik meny "Lihat Data Pegawai"</span></p></th>
</tr>
</table>
<p align=”center” class=”style6″>ROOT93.CO.ID all rights reserved </p>
</tr>
</table>
<p align=”center” class=”style1″> </p>
<p align=”center” class=”style1″> </p>
<p> </p>
</body>
</html>
11. style.css
File CSS ini berperan dalam tampilan aplikasi, dan dapat disesuaikan sesuai keinginan. Ada pun script yang digunakan adalah sebagai berikut ini:
body {
text-align: center;
margin-top:10px;
margin-bottom:10px;
color:#666666;
background-color: #ffffff;
}
A:link {
COLOR: #0000FF; text-decoration: none;
}
A:visited {
COLOR: #0000FF; text-decoration: none;
}
A:active {
COLOR: #0000FF; text-decoration: none;
}
A:hover {
COLOR: #FF0000; text-decoration: underline;
#page_wrapper {
margin-left: auto;
margin-right: auto;
width: 98%;
text-align: left;
background: #FFFFFF;
border: 8px solid #FFFFFF;
}
#header_wrapper {
background: #4E7DD1 url(‘../img/menu_bg.gif’) bottom left repeat-x;
margin:0px; padding:0px;
}
#header {
height: 60px;
padding:15px;
background: url(‘../img/header_bg.gif’) top right no-repeat;
margin:0px;
}
#header h1 {
margin:0px;
font-family: verdana, arial, sans-serif;
font-size: 28px;
color:#ffffff;
letter-spacing: -1px;
}
#header h2 {
margin:0px;
font-family: verdana, arial, sans-serif;
font-size: 14px;
color:#B1C6EB;
letter-spacing: 1px;
}
#left_side {
margin-top: 10px;
float: left;
width: 160px;
background: #F1F6FE url(‘../img/side_bg.gif’) bottom left repeat-x;
}
#right_side {
margin-top: 10px;
float: right;
width: 160px;
background: #F1F6FE url(‘../img/side_bg.gif’) bottom left repeat-x;
}
#content {
margin-top: 20px;
margin-bottom: 0px;
margin-left: 180px;
margin-right: 180px;
}
#footer {
height: 50px;
background-color: #4E7DD1;
clear: both;
text-align: center;
padding-top:12px;
color: #B6CEF9;
font-family: verdana, arial, sans-serif;
font-size: 11px;
line-height: 18px;
}
#footer A:link {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:visited {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:active {
COLOR: #FFFFFF; text-decoration: none;
}
#footer A:hover {
COLOR: #FFFFFF; text-decoration: underline;
}
#left_side p, #right_side p {
margin:10px;margin-top:15px;margin-bottom:15px;
font-family: verdana, arial, sans-serif;
font-size: 11px;
line-height: 16px;
color: #333333;
}
#left_side h3, #right_side h3 {
margin-top:5px; margin-bottom:10px; margin-left:5px; margin-right:5px;
padding:4px;
font-family: verdana, arial, sans-serif;
font-size: 14px;
font-weight: bold;
line-height: 14px;
color: #FFFFFF;
border:1px solid #0F3974;
background-color: #2153AA;
}
#left_side h4, #right_side h4 {
margin-top:0px;margin-bottom:0px;margin-left:10px;
font-family: verdana, arial, sans-serif;
font-size: 12px;
font-weight: bold;
line-height: 12px;
color: #2153AA;
}
#content p {
margin-top:15px; margin-bottom: 15px;
font-family: verdana, arial, sans-serif;
font-size: 12px;
line-height: 18px;
color: #333333;
}
#content h3 {
margin-top:5px; margin-bottom: 10px;
font-family: verdana, arial, sans-serif;
font-size: 18px;
font-weight: bold;
line-height: 18px;
color: #2153AA;
}
#content h4 {
margin-top:0px;margin-bottom:0px;
font-family: verdana, arial, sans-serif;
font-size: 14px;
font-weight: bold;
line-height: 12px;
color: #2153AA;
}
#navlist
{
margin-top:1px;
margin-bottom:0px;
text-align:center;
padding: 5px 0;
margin-left: 0;
border-bottom: 1px solid #0F3974;
font: bold 14px Verdana, sans-serif;
}
#navlist li
{
list-style: none;
margin: 0;
display: inline;
}
#navlist li a
{
color: #F1F6FE;
padding: 5px 15px;
margin-left: 3px;
border: 1px solid #0F3974;
border-bottom: none;
background: #2153AA url(‘../img/tab_bg.gif’) bottom left repeat-x;
text-decoration: none;
}
#navlist li a:link { color: #F1F6FE; }
#navlist li a:visited { color: #F1F6FE; }
#navlist li a:hover
{
color: #FFFFFF;
background: #3364BB;
border-color: #0F3974;
}
#navlist li a#current
{
color: #000;
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.float_left {
float: left;
margin-right: 10px;
}
.float_right {
float: right;
margin-left: 10px;
}
.featurebox_center {
background-color: #fffff6;
margin:0px;
padding:10px;
border: 1px solid #DFE8F7;
font-family: verdana, arial, sans-serif;
font-size: 11px;
line-height: 18px;
color: #333333;
}
.featurebox_side {
background-color: #fffff6;
margin:0px;margin-left:10px;margin-right:10px;margin-bottom:15px;
padding:10px;
border: 1px solid #DFE8F7;
font-family: verdana, arial, sans-serif;
font-size: 11px;
line-height: 18px;
color: #333333;
}
input[type=submit],
input[type=reset] {
background: linear-gradient(to bottom, #FFFFFF, #E6E6E6);
border: 1px solid #999;
margin: 4px 10px;
padding: 5px;
width: 100px;
}
input[type=submit]:hover,
input[type=reset]:hover {
cursor: pointer;
}
input[type=submit]:active,
input[type=reset]:active {
background: #D4D4D4;
}
input[type=submit] {
background: linear-gradient(to bottom, #0088CC, #0044CC);
border: 1px solid #0088CC;
color: #FFF;
}
input[type=submit]:active {
background: #0044CC;
}
select:focus,
input:focus {
border-color: rgba(82, 168, 236, 0.8);
border-radius: 5px;
box-shadow: inset
0
1px 1px
rgba(0, 0, 0, 0.075),
0 0 8px
rgba(82, 168, 236, 0.6);
outline: 0;
}
Simpan semua file di atas dalam satu folder yang sama di dalam folder htdocs pada web server atau unggah ke web hosting.
Nantinya, tampilan aplikasi absensi akan menjadi seperti di bawah ini.



Baca juga: Aplikasi Karyawan Menggunakan Codeigniter
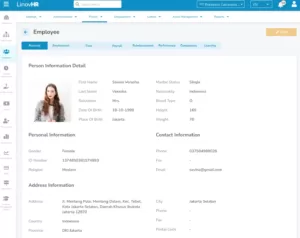
Manajemen Data Karyawan Lebih Mudah dengan Aplikasi Data Karyawan LinovHR
Cara membuat aplikasi data karyawan dengan PHP mungkin bisa Anda gunakan untuk membuat pengelolaan data karyawan menjadi digital.
Namun, sangat disayangkan pengembangan aplikasi ini terbilang rumit dan tidak fleksibel. Selain itu, data yang Anda unggah juga belum terjamin keamanannya karena tidak ada sistem enkripsi.
Agar manajemen data karyawan lebih mudah, fleksibel, dan keamanan data terjamin Anda bisa menggunakan Aplikasi Data Karyawan LinovHR sebagai solusinya.
Aplikasi Data Karyawan LinovHR telah dilengkapi dengan beberapa fitur unggul yang membantu Anda mengelola data karyawan sesuai dengan employee lifecycle dari mereka masuk hingga resign atau pensiun.

Di dalam aplikasi juga sudah disediakan template yang bisa Anda gunakan untuk memasukkan dan mengelola data, sehingga bisa menghemat waktu Anda.
Selain itu, untuk pembaruan data pun bisa dilakukan dengan mudah karena karyawan juga dapat dilibatkan dalam pengelolaan data personal mereka dengan menggunakan ESS yang terintegrasi dengan Aplikasi Data Karyawan.

Masalah keamanan data juga Anda sudah tidak perlu ragu lagi, seluruh data akan tersimpan dengan sistem yang terenkripsi.
Penasaran dengan kemudahan pengelolaan data yang ditawarkan LinovHR? Ayo ajukan demo gratisnya sekarang!